はてなブログ『画像』の基本(調達・挿入・編集)
- 2018.08.31
- ブログ

どーも、ちゃへいです。
皆さんはブログの記事に画像を貼り付けていますか?
画像は言わば記事の【顔】ともなる重要なもの。
実は画像があるのとないのではアクセス数が20%も異なるそうです。
今回はそんなブログの顔。
はてなブログの「画像」の基本を解説します。
画像の入手
まずは記事に貼り付ける画像をどこから仕入れるか?
ということから。。。
スマホで撮った写真でもよし。
自分で書いたイラストでもよし。
どんな画像でも良いのですが、私は普段から
写真AC
というサイトで、
フリーの画像を仕入れています。
www.photo-ac.com
写真ACの他にも姉妹サイトでイラストACやシルエットAC等があるので
必要に応じて皆さんも試してみてください。
画像の添付
さて入手した画像を添付する訳ですが、
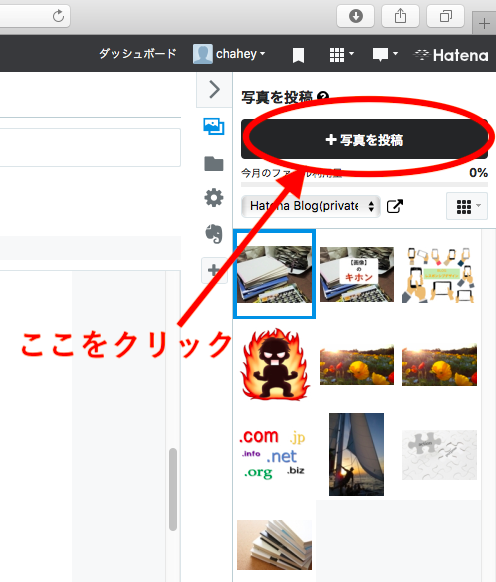
まず記事編集画面の右サイドバーに画像のアイコンがありますので、
それをクリック!

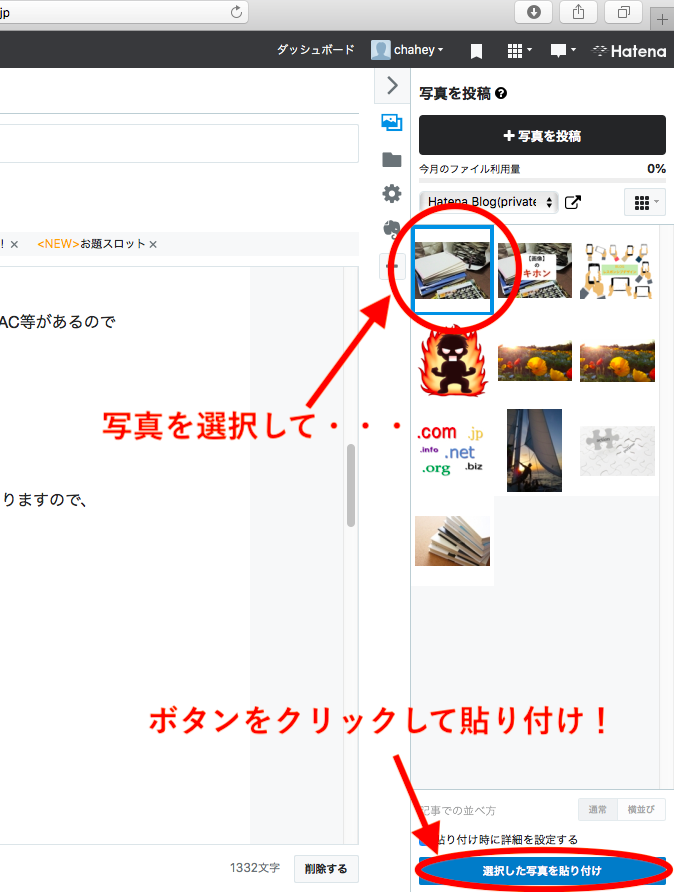
サイドバーが出てきますので
【+写真を投稿】ボタンをクリック!!

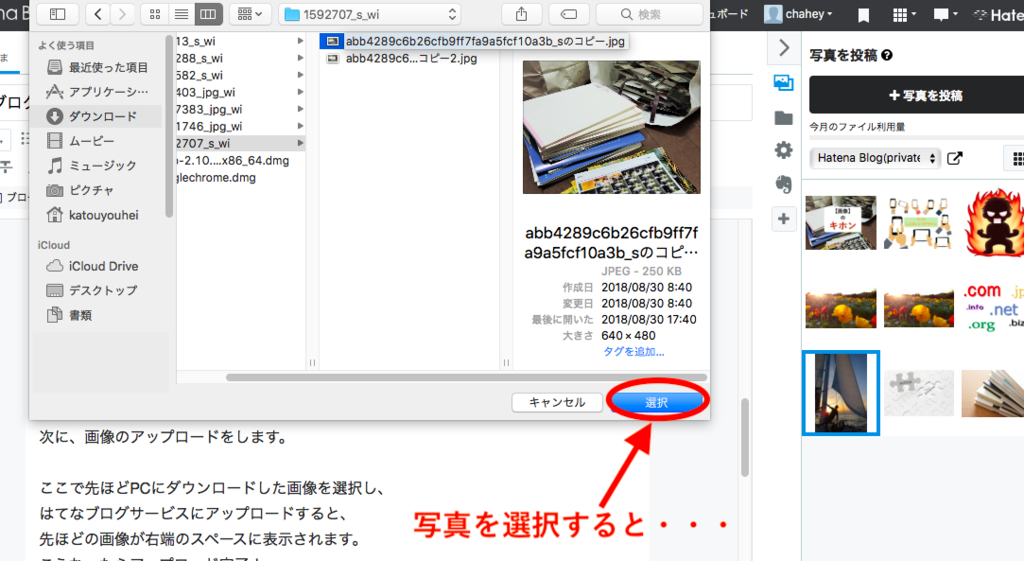
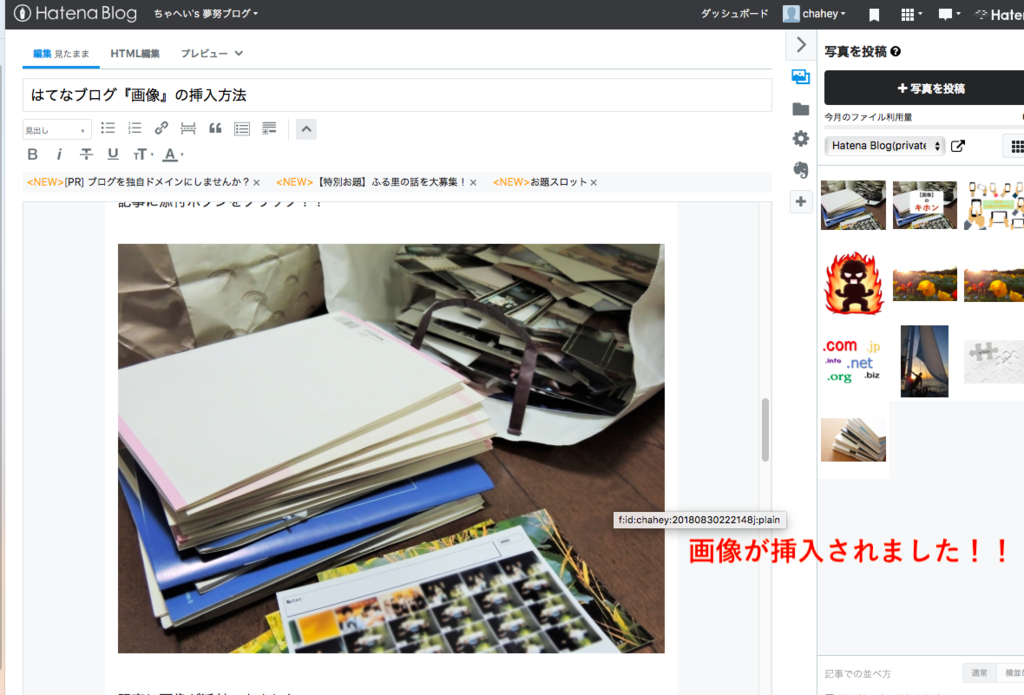
画像を選択すると…


あっという間に画像挿入完了!!
尚、一度挿入した画像は右サイドバーからいつでも使用することができますよ。

サイズ変更
画像を添付したけど、
何だか大き過ぎたり、小さ過ぎたりすると
記事全体のバランスが悪くなってしまい。
何だか不恰好です。。。
そんな時は
先ほど添付した画像をクリックしてください。

すると
四隅に四角が表示され画像のサイズを変更することが出来ます。

中央に寄せる
画像を添付すると
基本的には記事スペースの左づめで表示されます。
真ん中に配置したい!
という時は、コードを書き込んでください。
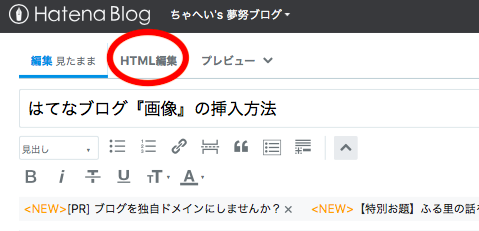
まず、記事編集画面を「HTML編集」に切り替えましょう。

すると、HTMLコードがずらっと並んでいますが、
この中から画像のアドレスが記載された
<img class=
から始まるコード部分を探します。
そして以下の様に<center></center>で画像の表示しているコードを挟み込みます。
<center>
画像のアドレス
</center>

すると。。。。

ご覧の通り画像が真ん中に移動しました!
Macのプレビューアプリで編集する
ここまで、入手した画像を添付する一連の流れを見てきました。
今度は仕入れた画像に一手間加えてみましょう。
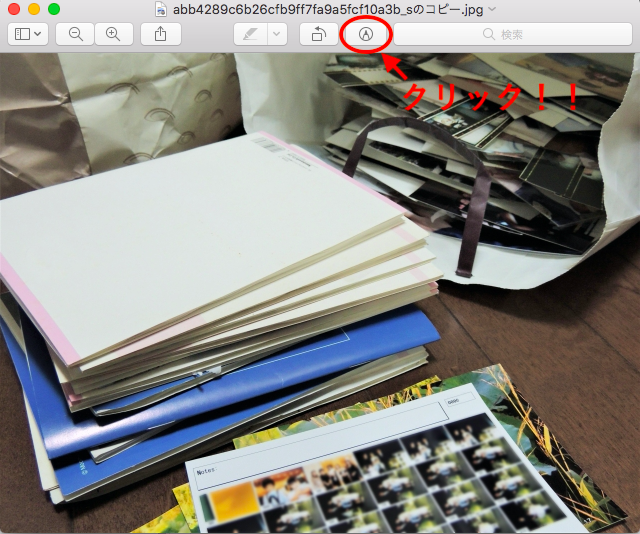
まずはダウンロードした画像をクリックして開きます。
すると右上に鉛筆マークが見えますね。
このアイコンをクリックしてみましょう。

すると、編集用のツールバーが出てきます。

ツールバーから矢印や図形の挿入、テキストも加えることができます。
ちなみに、変更は自動で上書き保存されますのでそのまま閉じてOK!
まとめ
ここまで記事を読んでいただきありがとうございました。
今回は画像添付の基本ということで、
ビギナーブロガーの方々に的を絞って解説してきました。
画像を挿入するだけで、
視覚的に目を引く効果があり、アクセス数向上にも寄与する他、
解説記事であればビジュアルで訴えることで
より分かりやすい記事が書けること間違いなしです。
画像を有効活用して、もっともっとたくさんの人に見てもらえるよう
ともに頑張りましょう!!
-
前の記事

デザインテーマをスマホでも!レスポンシブデザインの設定方法 2018.08.25
-
次の記事

ブログを始めて4ヶ月。三日坊主が続けられた5つの理由 2018.09.12